Most asked question in frontend interview, CSS Pseudo-elements and it's hidden properties (::cue,::spelling-error...)
In this blog, we will discuss CSS Pseudo-elements and their properties. If you are a frontend developer then you heard "Pseudo-elements" many times especially while giving the interview process.
Apart from the interview process, Pseudo-elements widely use while creating styling without writing multiple lines of CSS code.
We will break down Pseudo-elements step by step with examples.
Pseudo-elements
- A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s).
" Ok, wait a minute. Easily, you can understand like this"
The CSS pseudo-elements allow you to style the elements or parts of the elements without adding any IDs or classes to them.
CSS3 introduced a new double-colon ( :: ) syntax for pseudo-elements to distinguish between them and pseudo-classes.
selector::pseudo-element { property: value; }
Types of CSS pseudo-elements
here is a list of different pseudo-elements that modern browsers support:-
::before
::after
::first-letter
::first-line
::marker
::placeholder
::selection
::backdrop
::file-selector-button
::cue
::spelling-error
1. (::before)
The :: before keyword creates a pseudo-element that appears just before the content of the selected HTML element.
here in this example if you want to add some text inside <p> tag but before written text then use "::before".
2. (::after)
The :: after keyword creates a pseudo-element that appears just after the content of the selected HTML element.
Like ::before, ::after has an inline display by default and takes a content property to function.
here in this example if you want to add some text inside <p> tag but after written text then use "::after".
3. (::first-letter)
::first-letter is automatically targeted to the first letter of the displayed text block.
If you want to display the first letter always upperCase, coloured, bold and so on. ::first-letter always give a smooth way to display like drop caps.
But keep an eye on using ::before and ::first-letter.
The ::before pseudo-element acts as the first child of a given element.
This will cause ::first-letter to prefer the generated content added by it over actual content at the time of selection.
like this example:-
4. (::first-line)
::first-line, we can easily select the first line of text in a block element.
5. (::marker)
::markerworks with anything with a list-item display.<li> and <summary>Elements are some of its general applications:
li::marker {
content: "💕";
}
6. (::placeholder)
As the name suggests, the ::placeholder pseudo-element allows you to style the placeholder of form input elements.
Most browsers, by default, have light gray colored placeholders. Here’s how we can modify them using the CSS code below:
7. (::selection)
::selection pseudo-element enables you to customize the styles for this highlighting:
8. (::backdrop)
The ::backdrop CSS pseudo-element represents a viewport-sized box rendered immediately beneath any element being presented in full-screen mode.
9. (::file-selector-button)
The HTML file input element displays a button that seems impossible to style with CSS.
To your surprise, the ::file-selector-button pseudo-element lets you customize that button, and here’s a working demonstration of that:
input[type="file"]::file-selector-button {
background-color: blue;
color: white;
...
}
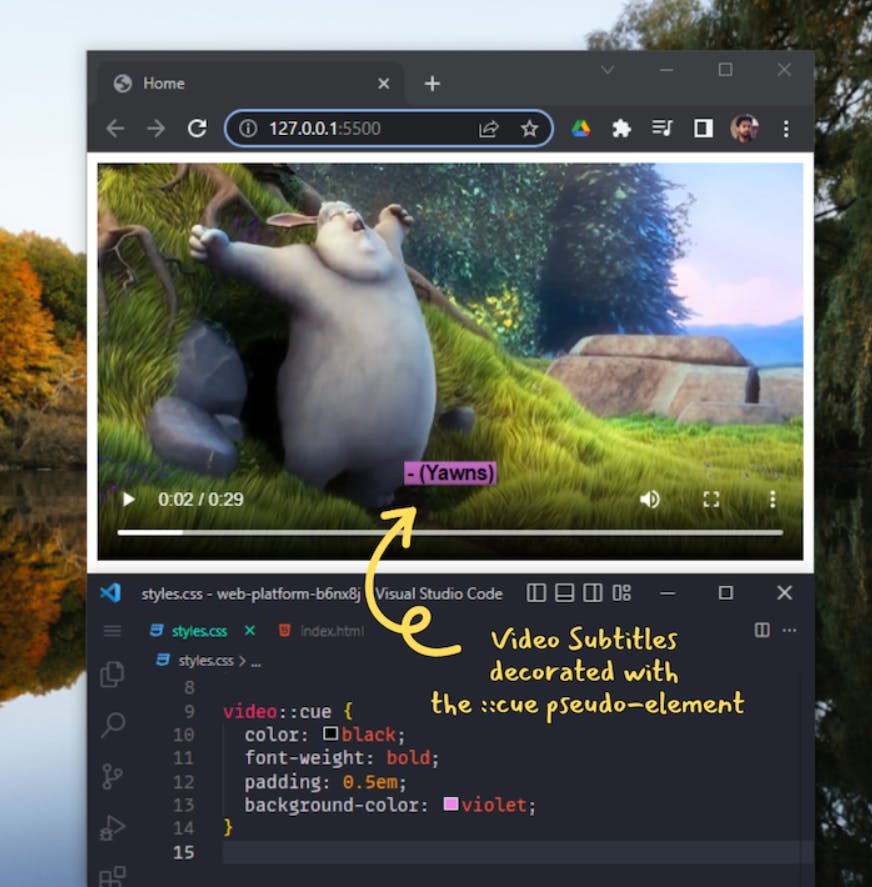
10. (::cue)
The ::cue CSS pseudo-element matches WebVTT (Web Video Text Tracks Format) cues within a selected element.
This can be used to style captions and other cues in media with VTT tracks.

11. (::spelling-error)
The ::spelling-error CSS pseudo-element represents a text segment which the user agent has flagged as incorrectly spelled.
Finally, we reach the end of the blog, and we learned about CSS pseudo-elements and their different applications.
Above given examples are easy just to understand the basic use of pseudo-elements. If you use functionally, it helps to reduce the line of code and avoid more jsx functionality as well as.

